WEBサイトのNo Image画像ってぞんざいに扱われすぎじゃね?

(図1: ウワ葛のNo Image画像)
ウワサの葛飾のシステム周りやってる西村です。
ところで、「ぞんざい」って漢字ないのね。30才びっくり。
WEBサイトを製作するときには大体、
「メインイメージはこう、メニューの画像はこのフォントでホバーしたときに云々・・・・」
とか、サイト内の画像に関しては散々打ち合わせを重ねて決めていくものだけど、
こと「No Image」に関しては触れられない場合が多いなって今までの経験から思います。
そもそもNo Image自体がリンク切れなどの例外処理だったりするから、そこに工数を使うのは避けるのでしょう。
それで無難なNo Imageを作っといて他のタスクに注力する。
実に正しい判断だと思います。
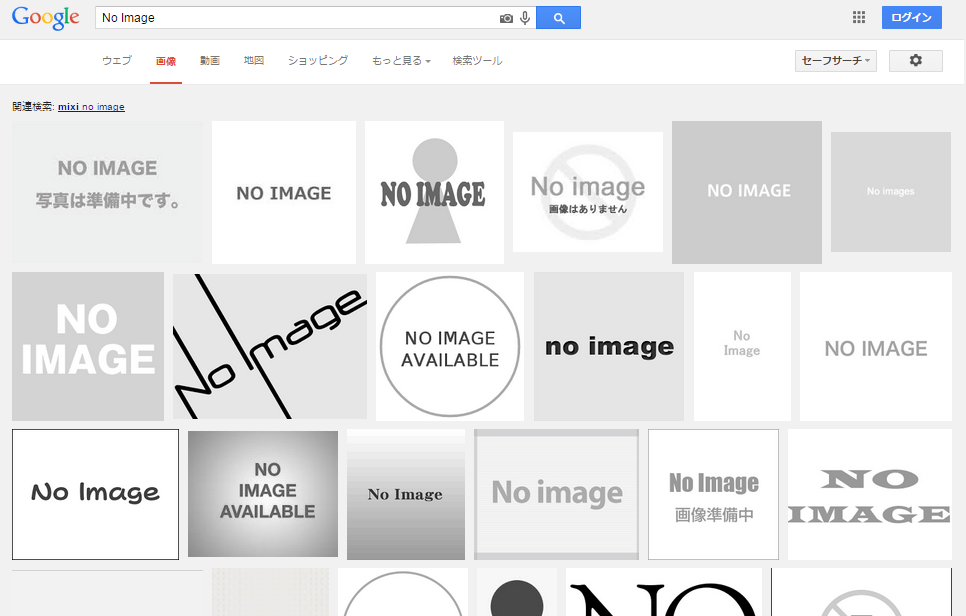
なんなら、作るのもめんどいからGoogle画像検索で
「No Image」
で検索して出てきたやつ適当にサイズ変えて使っちゃうくらいの勢いだったり。

(図2: 奇妙な業界ルール)
ね。くっそ地味。
なんなの?業界では白、黒、グレーしか使っちゃいけない縛りなの?
画像容量を最大限抑える美学なの?
HTMLとjavascriptは無駄に重く書いてるのに?(←偏見)
俺が中学生の頃はこんな色の服ばっか着てたよ。無難だから。
でも、ウワ葛のサイトはちゃんとNo Image画像作ってるんです。
デザイナーさんにお願いしたら快くサクッと作ってくれました。しかもかゎぃぃ。
ウワ葛の場合は、記事のアイキャッチが設定されてなかったらNo Imageが出るようになってるのですが、
「記事には必ずアイキャッチ画像を設定する」
という運用ルールを設けてあるので、
基本的にはこのサイトのNo Image画像を見れる時はないです。
こんなに謝ってるのに。2ヶ国語で謝ってるのに。

(図3: バイリンガル謝罪)
もしウワ葛でこのNo Image画像が見れたときは、
「あぁ、編集の人がアイキャッチ設定し忘れたんだな。ざまぁwwww」
とか思ってください。
俺も同じこと思ってるから。
気づき次第修正対応させていただきます。
ともあれ、どのサイトでもあまり見る機会のないNo Image画像、
たまにでいいから可愛がってみてください。
そこに製作者のサイトに対する思いがみえるかもしれませんよ。
「ZAMAAAAAaaaaaaaaaaa!!!!!!!!!!!!!!!!」
(2時間後には修正されていました。ごめんな。)